廢話不多說
來把我今天的code貼上來!
我使用的方法是 float: left ;
搭配 position: relative;
HTML:
<meta charset="UTF-8">
<title>exercise5</title>
<link rel="stylesheet" href="exercise5.css">
<p>abcdefg</p>
<div class="parent">
<div class="left">
<ul>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ul>
</div>
<div class="right">
<a href="http://www.facebook.com"></a>
</div>
</div>
CSS:
p{
color:green;
}
.parent{
position:absolute;
}
.left{
position: relative;
float:left;
height: 350px;
width: 200px;
background-color: blue;
}
.right{
position: relative;
float: left;
height: 350px;
width: 200px;
background-color: orange;
}
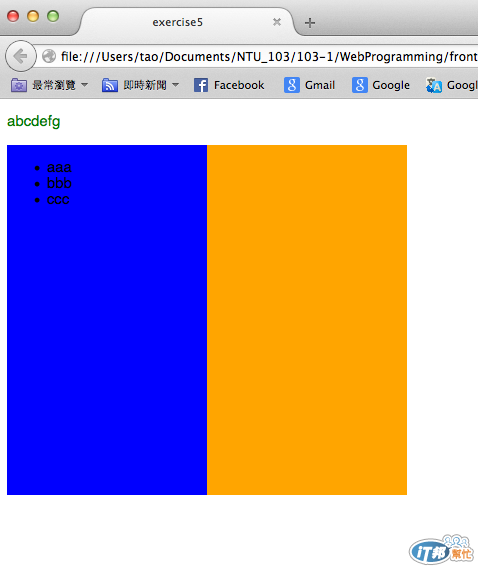
DEMO: